|
Ross Hilbert
| December 24, 2011, 01:47:31 AM
Hi bib,
I didn't base this fractal on the other one you referenced.
I used the code given below with the options set as follows:
Order: 12
Pattern: 1
PatternWeight: 1
HorizontalWeight: 0.25
VerticalWeight: 0.12
LineWeight: 0.05
Power: 16
Weight: 0.98
Ross
comment:
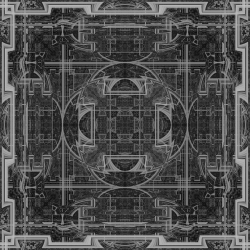
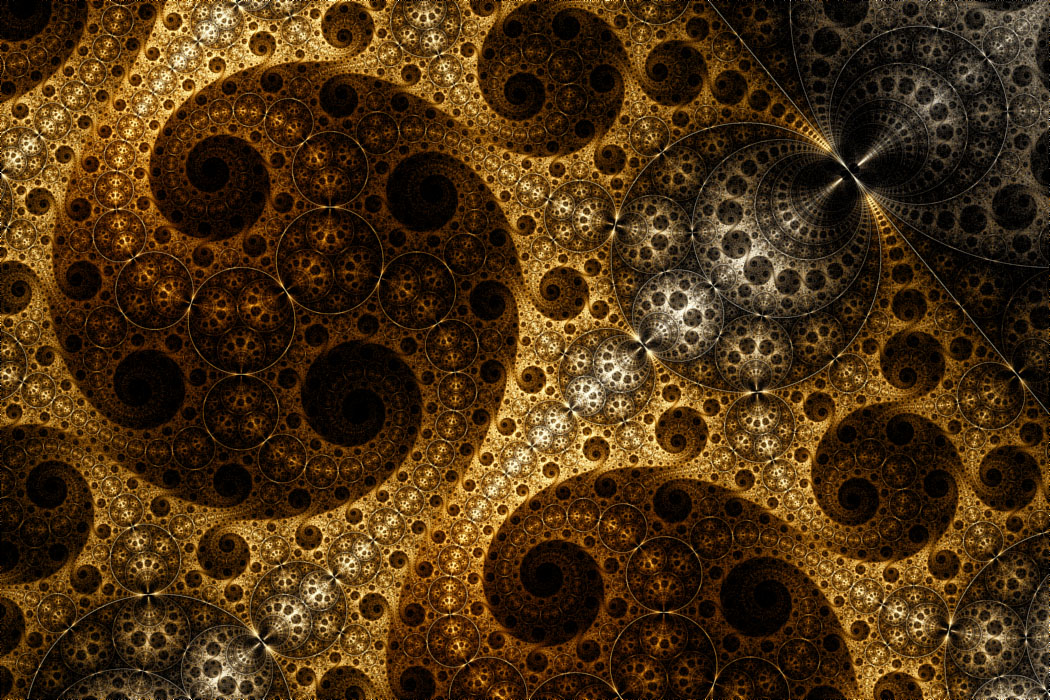
This program generates a Mobius Dragon IFS.
2 options are available to control the pattern: 'Order' and
'Pattern'. Order is an integer that ranges from 1 to 12 and
controls the complexity of the pattern. Pattern is an integer
that ranges 1 to 3 and is used to vary the pattern.
You can speed up the display and improve the results by adding
a symmetry transformation to match the symmetry inherent in the
attractor.
I recommend using the 'Color Map - Index' controller with this equation
so that you can control the index/color mapping. The index values range
from 0 to 2 as follows:
0 pattern attractor 1
1 pattern attractor 2
2 vertical shift attractor
you will need to use the controller's Attractor Opacity property
to favor index 2 since the weight for the pattern attractors
is so much larger.
This program is based in part on information given by penny5775 at:
http://penny5775.deviantart.com/art/Mobius-Dragon-Script-104021373
http://penny5775.deviantart.com/art/Mobius-Design-Pack-104115613
global:
Complex shift[] = \
Complex(0.4995, 0.6772), \
Complex(0.3195, 0.3668), \
Complex(0.2252, 0.2512), \
Complex(0.1648, 0.1939), \
Complex(0.1223, 0.1589), \
Complex(0.0909, 0.1339), \
Complex(0.06741, 0.11389), \
Complex(0.0502, 0.0969), \
Complex(0.0378, 0.0828), \
Complex(0.02898, 0.071), \
Complex(0.0226, 0.0613), \
Complex(0.01784, 0.05323)
Complex dy1[] = \
2.3228, \
2.6332, \
2.7488, \
2.8061, \
2.8411, \
2.8661, \
2.8861, \
2.9031, \
2.9172, \
2.9290, \
2.9387, \
2.9468
Complex dy2[] = \
2.7381, \
3.0482, \
3.1636, \
3.2206, \
3.2558, \
3.2807, \
3.3006, \
3.3180, \
3.3319, \
3.3437, \
3.3535, \
3.3616
Complex dy3[] = \
2.6460, \
3.2668, \
3.5, \
3.6, \
3.66, \
3.71, \
3.75, \
3.78, \
3.8, \
3.81, \
3.82, \
3.83
const Complex d = shift[Order-1]
switch (Pattern) {
case 1: dx = d.x : dy = dy1[Order-1]
case 2: dx = d.x : dy = dy2[Order-1]
case 3: dx = 0 : dy = dy3[Order-1]
}
const Mobius m = Mobius.Multiply(Mobius(1, 0, -1i, 1), Mobius(1, Conj(d), 0, 1))
const Affine s[] = \
Affine(-1, 0, 0, -1, -d.x, d.y), \
Affine(1, 0, 0, 1, -1, 0), \
Affine(1, 0, 0, 1, 1, 0), \
Affine(1, 0, 0, 1, -dx, -dy)
const Complex pLine[] = 1, d.y-1 ' vertical position of 2 horizontal lines
const Complex indexLUT[10000]
const Complex count = 5 ' number of transformations
const Complex p[] = PatternWeight, PatternWeight, HorizontalWeight, HorizontalWeight, VerticalWeight, LineWeight, LineWeight
const Complex k[] = 0, 1, -1, -1, 2, -1, -1
Math.NormalizeWeights(p[], Array.Dim1(p[]))
Math.GenerateIndexLookupTable(p[], Array.Dim1(p[]), indexLUT[])
powerChain = 0
Debug.Print("Mobius Dragon IFS, Y coordinate of top/bottom lines: +/- {0}", 1-d.y/2)
iterate:
if (powerChain = 0) {
powerChain = IIf(Random.Number() < Weight, 0, Random.Integer(Power))
index = Math.GenerateIndex(indexLUT[])
idx = k[index]
if (idx >= 0) {
attractorIndex = idx
}
} else {
powerChain -= 1
}
z.y += d.y/2
if (index < count) {
if (index = 0) {
z = Mobius.TransformPoint(m, z)
} else {
z = Affine.TransformPoint(s[index-1], z)
}
} else {
z.y = pLine[index-count]
powerChain = 0
}
z.y -= d.y/2
properties:
divider {
caption = "General Options"
}
option Order {
type = IntegerEnum(1,12)
caption = "Order"
details = "Order of complexity of pattern"
default = 9
}
option Pattern {
type = IntegerEnum(1,3)
caption = "Pattern"
details = "Used to vary the pattern"
default = 1
}
divider {
caption = "Weights"
}
option PatternWeight {
type = Float
caption = "Pattern"
details = "Weight applied to pattern transform"
default = 1
}
option HorizontalWeight {
type = Float
caption = "Horiz Shift"
details = "Weight applied to horizonal shift"
default = 0.25
}
option VerticalWeight {
type = Float
caption = "Vertical Shift"
details = "Weight applied to vertical shift"
default = 0.12
}
option LineWeight {
type = Float
caption = "Line Weight"
details = "Weight applied to line generation"
default = 0.05
}
divider {
caption = "Power Options"
}
option Power {
type = Integer
caption = "Power"
details = "Maximum length of generator power chain"
default = 16
range = [1,32]
}
option Weight {
type = Float
caption = "Base Weight"
details = "Weight applied to base transformations (0-1)"
default = 0.98
range = [0,1]
}
|

 March 11, 2011, 07:50:30 PM
March 11, 2011, 07:50:30 PM



 by 7 members.
by 7 members.